React development
With React you can build fast, modern, interactive web pages that provide users with a great experience.

Looking for a React developer?
I'm Morgan, a Freelance React Developer. I've been working with React commercially for a number of years, on the following types of products and projects:
- Ecommerce websites
- Informational websites
- Brochure websites
- Component libraries
- SaaS products
- B2B products
- Refactoring
If you want to benefit from my knowledge and experience, get in touch.
I make your vision a reality
If you already have designs ready to go, and need a freelance developer to bring things to life, I'll happily access the files and go about translating the designs into working code.
If you don't have designs, my extensive UI design background will enable us to fill in any gaps.
I can craft something from scratch or customise off-the-shelf templates; the choice will depend on the speed of delivery you are after, and your budget.
I help you navigate the vast React ecosystem
One of the great things about using React is there's a vast ecosystem of libraries, frameworks and NPM packages that can be introduced to speed up or enhance development.
This includes:
- Component libraries
- Headless UI libraries
- CSS Frameworks (think Tailwind)
- Data fetching libraries
- State management libraries, e.g. Redux, React Query
- Form libraries
- Testing frameworks
- SEO/analytics frameworks
- Animation libraries, such as Framer Motion
- Meta frameworks such as Next.js
Based on my real-world experience, I'll decide what third-party libraries make sense for development, and ongoing development and maintenance, of your product.
Why choose React?
React is the benchmark for UI development
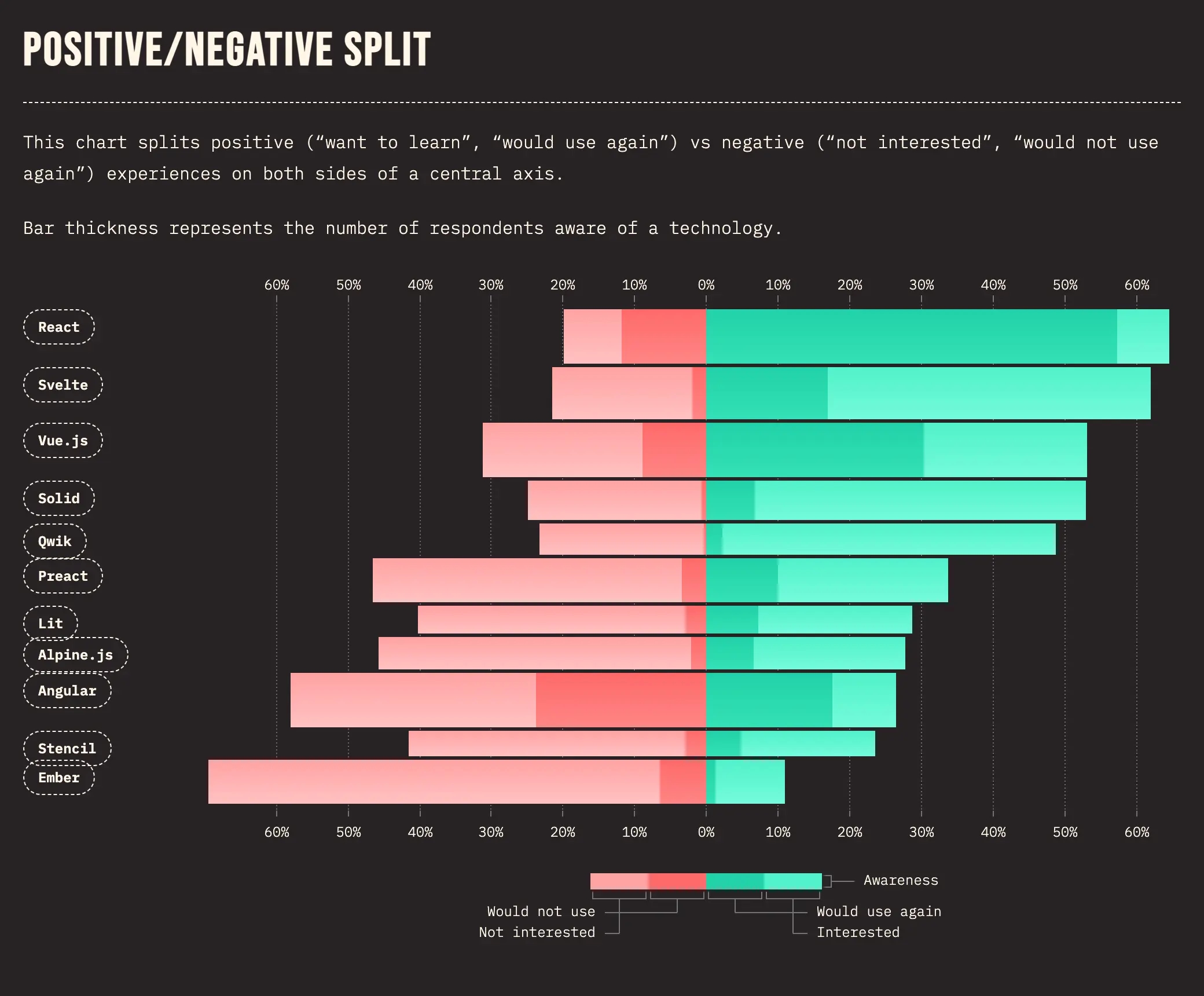
The overall adoption and awareness of React means it's still the UI framework of choice, meaning you'll have no shortage of developers capable of contributing to your codebase.
With React, you're investing in a well-established technology rather than something niche and unknown.

Stability
Developed and maintained by Facebook, React's track record of stability is impressive, rarely introducing breaking changes when new versions are rolled out. When changes do occur, they're executed thoughtfully, allowing developers ample time to adjust their existing code.
Open source
Even though Facebook developed React, it's an open source project and completely free of charge to use.
Speed
React is fast. The browser's DOM is inherently slow and resource-intensive. React's efficiency largely stems from its use of a Virtual DOM, used to render all components initially in JavaScript, and then selectively updates only the changed elements in the actual browser DOM, smart eh?
The concept of a Virtual DOM was pioneering when introduced by React.
Productivity
React is designed to boost developer productivity.
Instead of getting bogged down in code maintenance, developers can focus on shipping features.
React simplifies event handling through straightforward attributes like onClick and onChange, easily connecting actions to components.
These attributes integrate effortlessly with React's state management, ensuring a seamless development experience.
Search Engine Optimisation (SEO)
React is more than capable of being search engine friendly, it's a matter of exporting the code to HTML, JavaScript, and CSS, and serving it.
The most convenient way to do this is by using one of the recommended production-grade React frameworks, such as Next.js, which enables a wider range of possibilities.
Next.js unlocks React's full potential, you'll be able to render HTML server-side, and even have a combination of static HTML and SSG by using what's referred to as Incremental Static Regeneration (ISR), and even On-demand Revalidation. Either way, the HTML source is what is read by search engines.
Flexibility
React's vast ecosystem opens up a huge number of possibilities for developing new features, adding things like charts, data visualisation, animations, etc. and because a lot of ready-made code is open source and available via NPM, you can implement new features without creating everything from scratch, and tie everything together with cohesive styling.
Built-in support for SCSS, PostCSS & CSS Modules
Being the modern framework it is, React also provides modern solutions to CSS riddles, in the form of the preprocessor SCSS, postprocessor PostCSS, and the CSS class collision avoiding CSS Modules. You can use all three together if you see fit, or separately.
Either way, it's more bang for your buck, without the overhead of a custom setup.
It's re-usable
Do you have multiple products? You can create a repository of React code that is used in multiple codebases, or even a monorepo that consumes independent React packages, that are developed separately with something called Storybook. You could potentially have a white-label product that is themed differently for a range of different customers.
The possibilities are endless.
Why hire me?
- I’ve been designing and building websites since 2009.
- I excel at translating designs into pixel-perfect React code.
- I can quickly establish a codebase, get your project live, and setup pipelines so that we can continue to deliver features.
- I'll give you a comprehensive handover, so you can continue developing without my assistance.
- I'm trusted, just check out my testimonials where you can see who I've delivered React code for, over on LinkedIn
Need a freelance react developer?
Hire me
I hired Morgan for the specific role of completing a long stalled website project. Due to inexperience in various elements of the tech stack chosen, the project required a significant amount of remedial rework. Morgan efficiently and effectively refactored / rebuilt as required. He delivered a stable and extensible website with a comprehensive handover at the end of the project. His investment of time and effort was above and beyond; I would hire him again without question.
FAQs
Can React become difficult to work with over time?
I've worked on various React codebases over the years; one thing that I see again and again with inexperience is poor architecture. If the wrong architectural patterns are adhered to, you can end up in a situation where you have a codebase that's hard to work with, and test, and it will become more difficult to release new features quickly without re-creating things over and over.
It's important to understand how to make use of all that React has to offer, including:
- Props
- State
- Hooks
- Context
This will allow you to separate logic from components, making the codebase more manageable.
I'll ensure your architecture is scalable, and can be understood by others.
What experience do you have with React.js?
I've been working with React.js for over 6 years. My experience ranges from static websites to component libraries, informational websites, ecommerce, SaaS, and web applications.
Do you offer ongoing maintenance and support?
Absolutely. I provide a variety of support packages to ensure your Next.js application remains secure, updated, and optimized for performance.
How long does it typically take to complete a React.js project?
The duration of a project varies based on its complexity and requirements. After our initial consultation, I can provide a more accurate timeline for your specific needs.
Do you work with other frameworks or languages besides Next.js and React?
While I specialize in Next.js and React, I have experience with a variety of other frameworks and languages. Feel free to ask about any specific needs you have.
What are the SEO benefits of using React.js?
When combined with a meta framework like Next.js, you get out-of-the-box SEO capabilities like server-side rendering, incremental static regeneration, and on-demand revalidation, optimizing your HTML for the best possible search engine performance.
Is TypeScript supported in the projects you build?
Yes, I fully support TypeScript in my projects. React.js itself provides seamless TypeScript integration, making it easier to write robust and maintainable codebases.
What payment methods do you accept?
I accept a variety of payment methods, including bank transfers, PayPal, and major credit cards.
Can you integrate APIs and third-party services into my React.js app?
Certainly. Whether it's RESTful APIs, GraphQL endpoints, or third-party libraries, I can seamlessly integrate them into your React.js application.
What sets you apart from other React.js developers?
My track-record, and focus on performance, scalability and quality, and commitment to delivering on time and within budget make me a reliable choice for your React.js development needs.
I also have extensive design experience, you can be sure your React project will look as aesthetically pleasing, as the code is well-written.